Design & UX
Adventures In Animation: Using After Effects
The team has been experimenting with Adobe After Effects, and had lots of fun.

After Effects, part of the Adobe family, is a digital visual effects, motion graphics and compositing application. Although primarily used in the post-production process of filmmaking and television, this powerful piece of software is probably the best out there for creating seamless 2D animations. We decided to try it out.
Although incredibly daunting when first opened, After Effects is fairly simple to understand once you’ve poked around, just like any other Adobe software. It’s a great feeling playing your animation for the first time; very different from finishing a website design as it’s something that everybody can appreciate, not just designers.
“Why not Zoidberg?”
There are loads of tutorials and resources available (see our helpful list below) on the web for learning how to use After Effects. We started with Fraser Davidson’s Skillshare tutorial: Simple Character Animation, which teaches you how to animate a walking character. This is what we made:
Yes, that’s supposed to be Futurama’s Zoidberg. No, it’s not perfect - far from - but it was a really useful way to learn the ins and outs of After Effects, even if it did take several days to figure out how to render the project as a transparent GIF!
After a few days of experimenting we felt confident enough to have a go at animating some of the icons on our website. Although these interactions are subtle, they add an extra layer of personality to the page that a static image just doesn’t deliver, and they’re incredibly fun to create and play around with.

Designing a clock icon
Once you understand the basic tools and you’ve wrapped your mind around using keyframes, the rest is simple. We first designed the vector icons in Illustrator, making sure to keep each separate moving asset on its own layer – for example, when designing the clock icon, we made sure to keep the hours, minutes and seconds hands separate. This allows us to save the Illustrator file and open it up in After Effects, keeping all the layers in place, and this is where it starts getting technical (sort of).
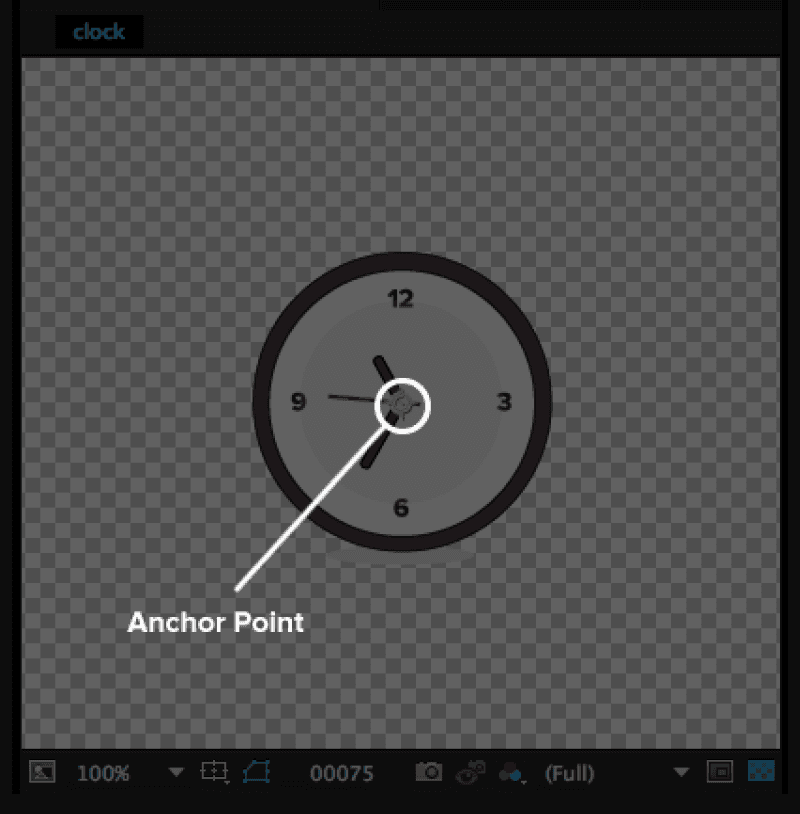
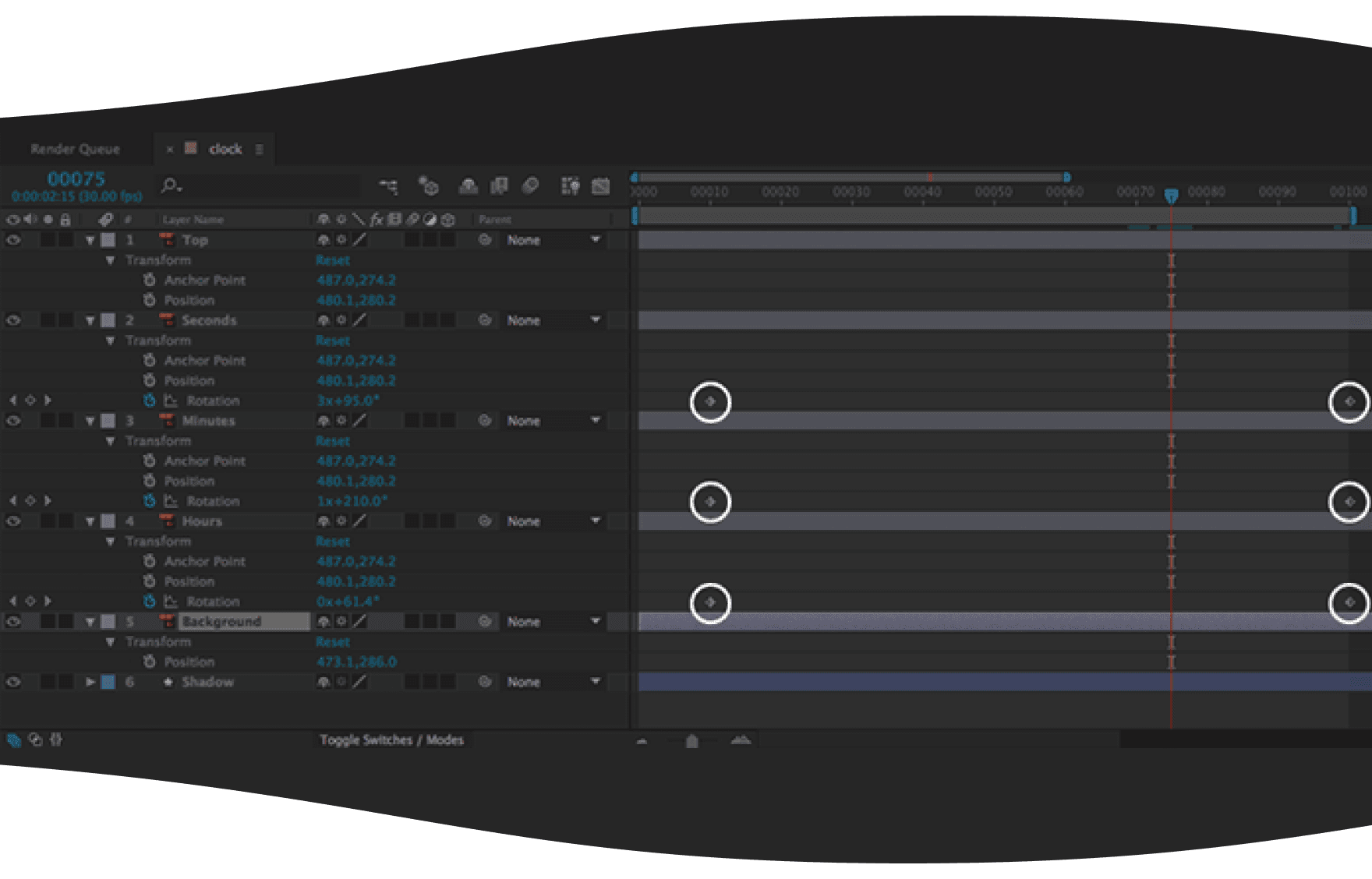
Once we brought the file over to After Effects, we made sure everything was aligned properly and ensured the anchor points (around which the item rotates) for each object were centred.
The next step was to make the clock hands actually rotate. This was simply a case of setting the starting position for each hand 10 frames into the animation (see the first set of circles below), and then setting a finishing position for each one at the end of the composition (see the second set of circles, 100 frames in).


Setting a different speed for each hand meant adjusting the amount of full circle rotations slightly for each. For example, the second hand has three revolutions and then rotates an extra 95°. The minute hand only has one revolution, and then rotates a further 210°. This makes the second hand move faster from its starting to finishing position compared with the minute hand.
After exporting the After Effects file over to Photoshop, we saved it out as a looping .gif ready to be displayed on the web. The finished product is a fairly basic, smooth clock face animation.
We then animated other icons, replacing rotation keyframes with adjusting set positions and opacity. A little bit of motion blur helps make everything look that little bit smoother. Good, eh?

Our animation gallery
We’ve spent some time now exploring different techniques and motion principles to enable us to produce animated designs for in-house and client projects. Here are a few other things we came up with:

Presented in a skewed iPhone mockup, this animation was created by adjusting path keyframes to give the illusion of flowing liquid filling the screen, revealing the Si logo.

This is our office, the Old Treasury in Southsea. This animation was created while experimenting with basic transformations and the trim paths effect.

We worked on developing character animation skills using the extremely useful RubberHose plugin by BattleAxe. It’s by far the fastest and easiest way to rig and animate a character. This initial quick experiment was based on our office pup, Rosie.

This animation is part of an ongoing series of lettering exploration surrounding our acronym, Si – we then proceeded to magically recreate it using 100% code.

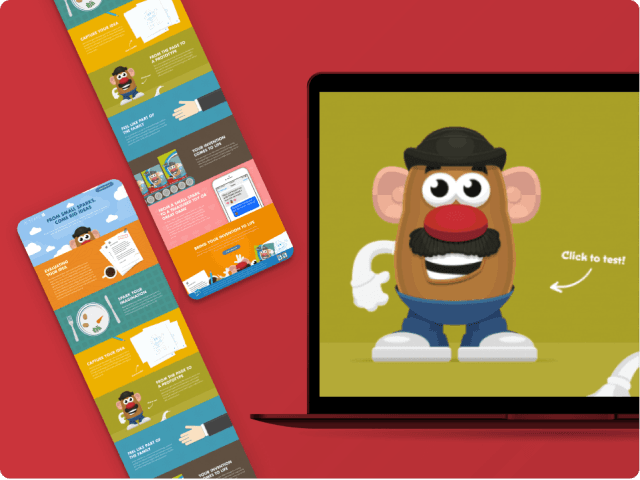
Screaming Frog was a project that gave us the perfect opportunity to put our new animation skills to use creating a unique, responsive and engaging user experience. We transformed Screaming Frog’s conventional about us page into a beautiful, animated timeline illustrating the company’s story. We spent a lot of time planning what would be animated, keeping file sizes and performance in mind. We began by brainstorming initial ideas and producing sketches, followed by illustrating and animating multiple iterations to ensure we had created something that really captured the heart of the business. Take a look at the finished product, it’s one we’re really proud of.

The table tennis bat was another piece of realistic motion experimentation, and an interesting one. The paddle was designed in Illustrator to give a false 3D perspective. Add in a little bit of rotation and some more RubberHose magic and you’ve got yourself a looping ping pong paddle. And you know we love ping pong at Si digital…
Imagine what we can do for you
Becoming proficient in a new piece of software is hard. Animation is really hard. We’ve learned a lot and are still learning new things each time we create a new composition using After Effects, but we’ve also discovered our animation capabilities.
The great thing about this journey is that we’ve been able to create some cool new animations for our website and social channels, plus we have another great service to offer our clients. Animation attracts, engages and just looks really sleek. Can you envisage animation on your website? Or maybe you can’t but want to discuss the possibilities? Let us help your imagination run wild and your website come to life. Get in touch
P.S…
As promised, if you’re interested in learning more about animation and want to create your own motion graphics, here’s a list of tutorials and resources that you might find useful: